Beverage B2B
This project aimed to optimize a B2B platform for a beverage company, enabling regional bottlers to sell products to retailers and distributors.
Role
Lead UX Designer
Tools + Skills
Figma, Figjam, Salesforce, User Research, Wireframing
Team
Duration

Background
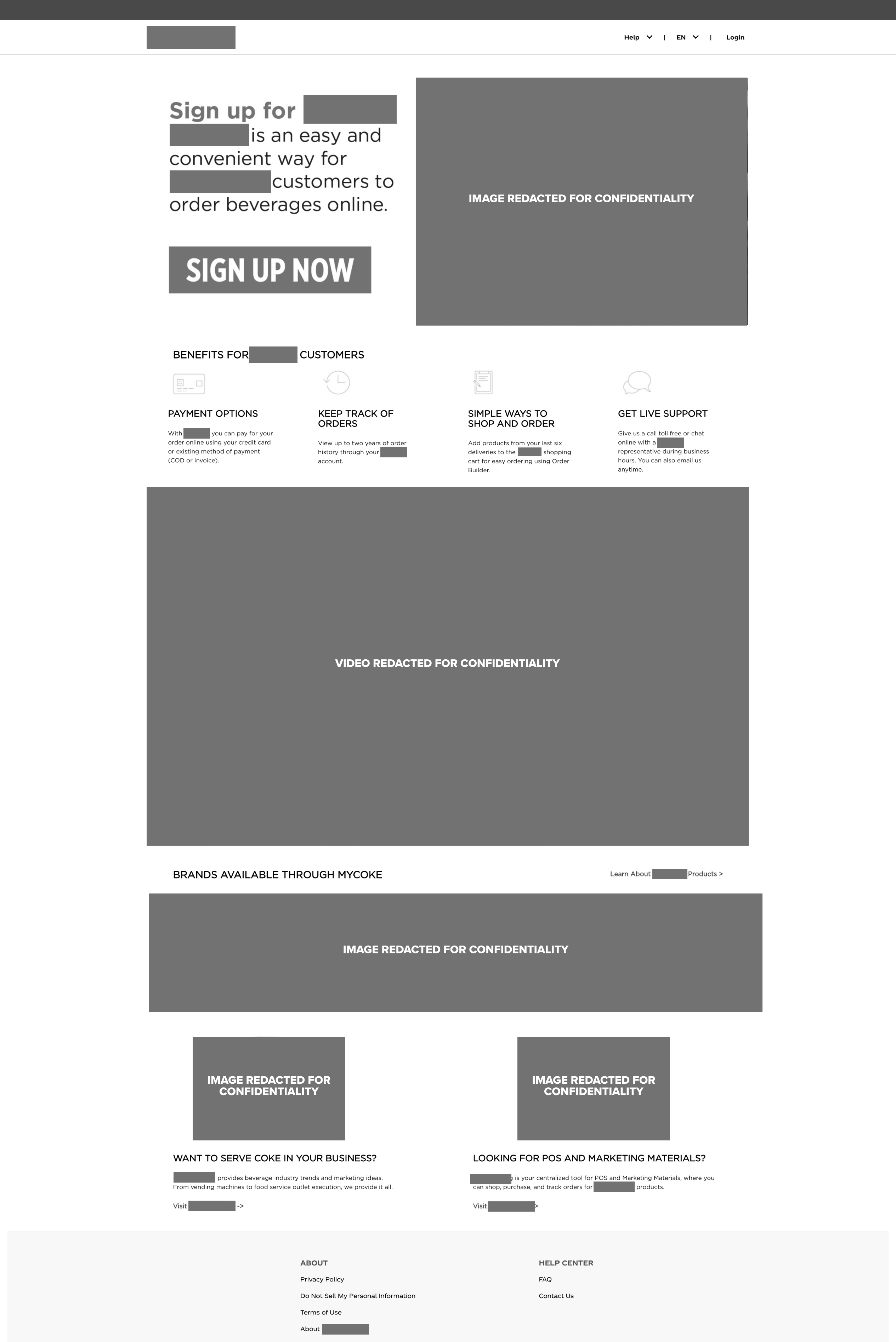
The client's B2B platform enables regional bottlers to sell their products to retailers and distributors, but it required an update.
Project Goals
- Migrate the platform to Salesforce by a specific deadline
- Create a Phase 1 without order functionally to facilitate a quicker transition to the new platform
- Address usability issues to improve user experience
- Enhance customization options for bottler storefronts
Discovery
During discovery, the team held 10+ hours of sessions with the client and bottlers to gather project requirements. We discussed their pain points, goals, and expectations, identifying opportunities for improvement and success metrics. Customer personas guided our design approach, resulting in tailored designs informed by extensive research.
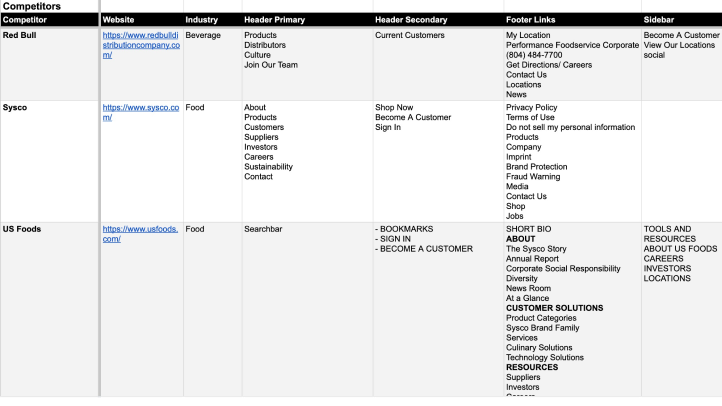
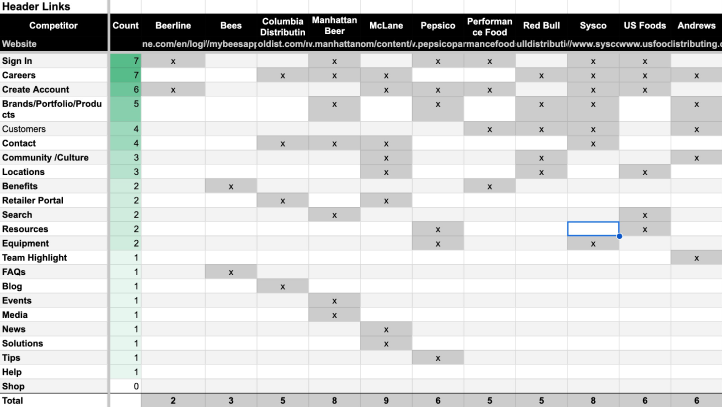
Competitive Audit
I conducted a Competitive Audit of our client's top competitors to inform design decisions around the navigation and homepage. I analyzed these competitors' features and compared commonly used terminology, which gained valuable insights into the industry's best practices and trends. As a result, we created a design that aligned with industry best practices.


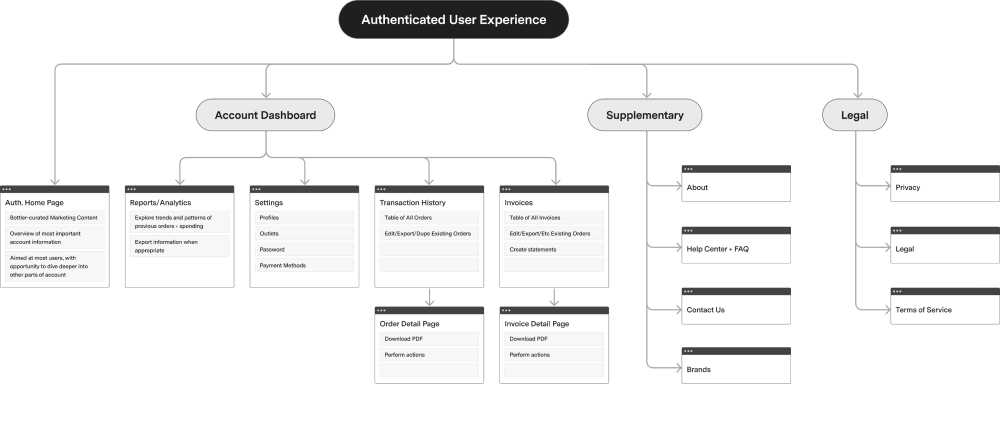
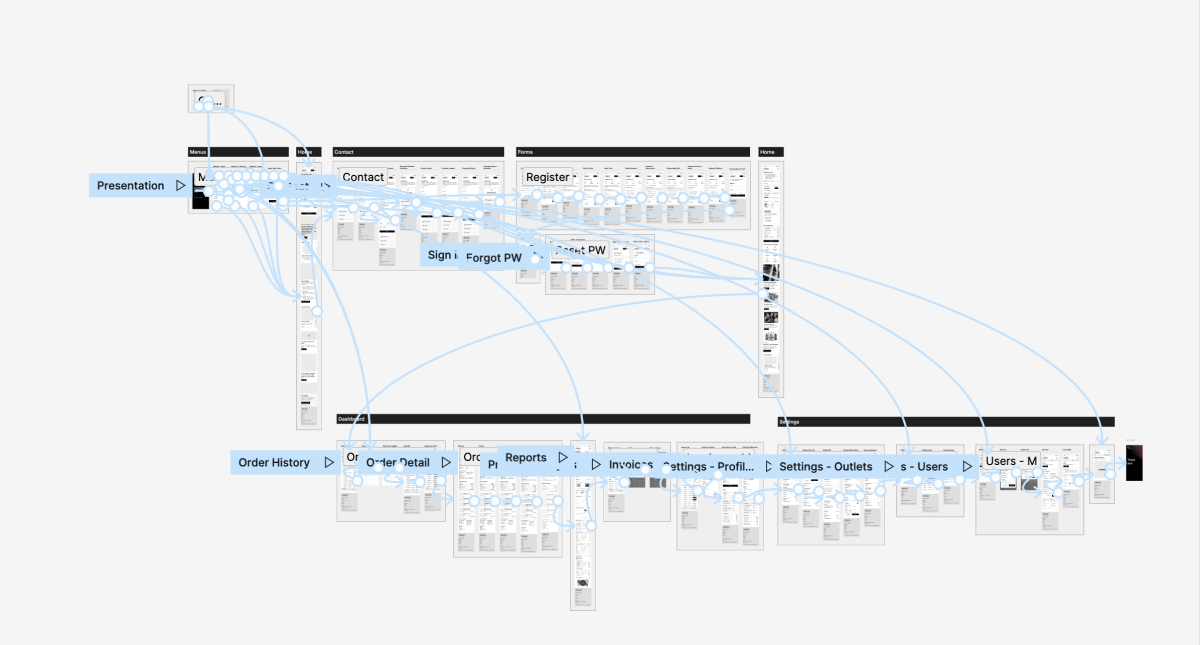
Site Map
In addition, I created a Site Map that defined the platform's pages and accompanying features. This visual provided a reference for accurate terminology and desired functionality, providing a clear overview of the platform's structure and features.

UX Design
I was the UX Lead during the project and oversaw the UX design process. I provided weekly presentations to the client to keep them up to date and receive feedback. I managed another UX designer on the project and worked closely with them to provide input and guidance on their work, ensuring it met the project requirements.


To ensure our designs were of the highest quality, I regularly collaborated with the entire UX team at Elva, seeking feedback and insights on our work. I enforced consistency and best practices throughout the design process to ensure the final product was cohesive and met the client's needs.



In addition, I worked continuously with the project manager to create trackers that provided a complete and accurate understanding of the deliverables and their statuses. This communication tool helped ensure the project stayed on track.


Finally, I collaborated closely with the visual design team to hand off designs and ensured consistency with the client's expectations. This collaboration helped to ensure that the final product was visually appealing and met the client's needs.
Results
The final stage of the project involved presenting our work at a 10-hour on-site meeting with the client, a group of bottlers, and the client's finance team.
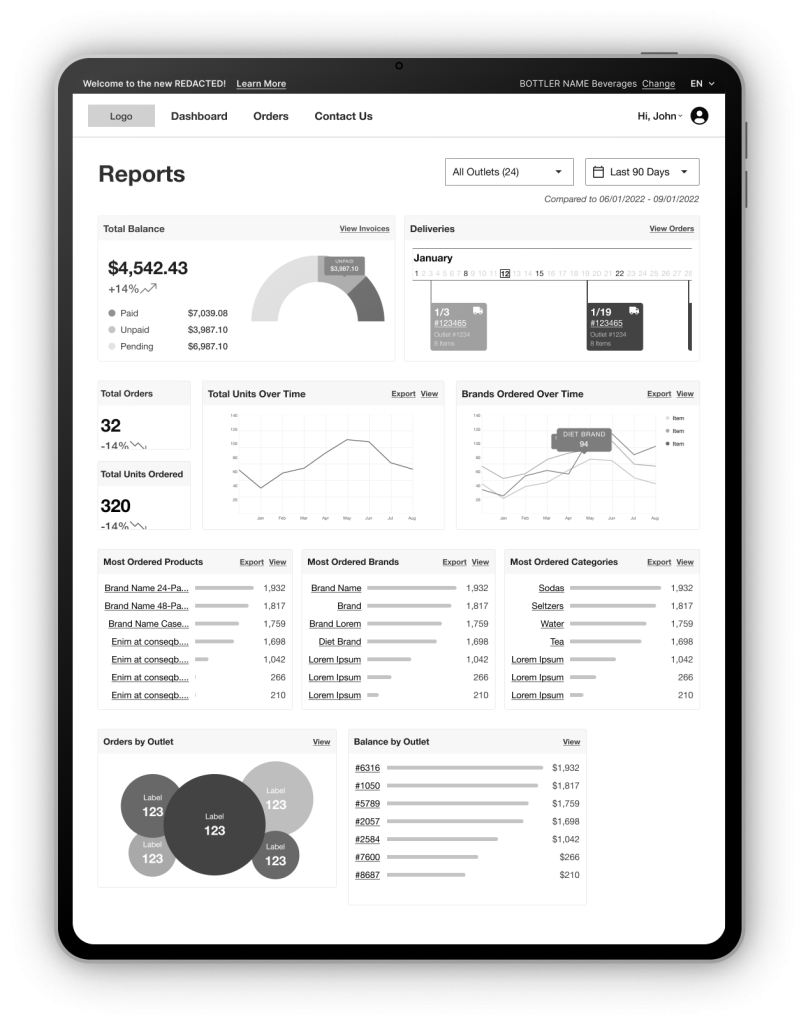
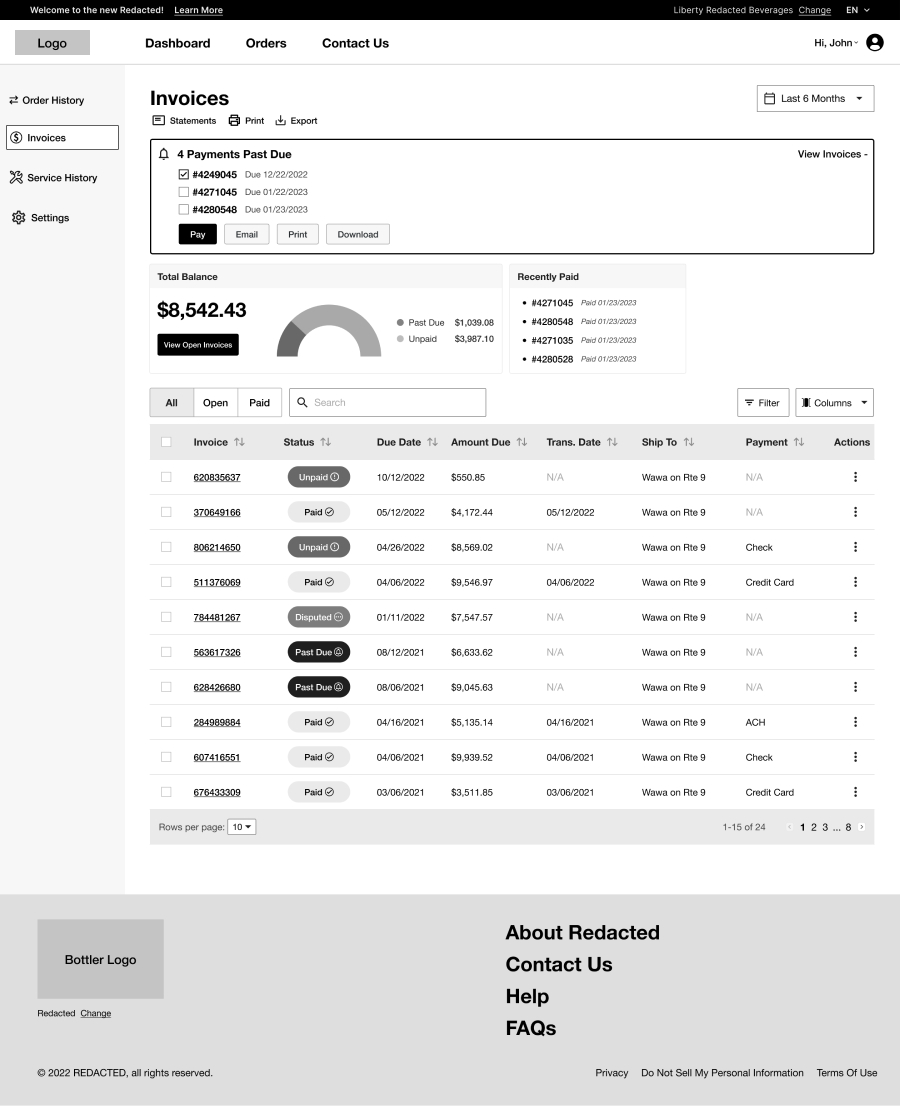
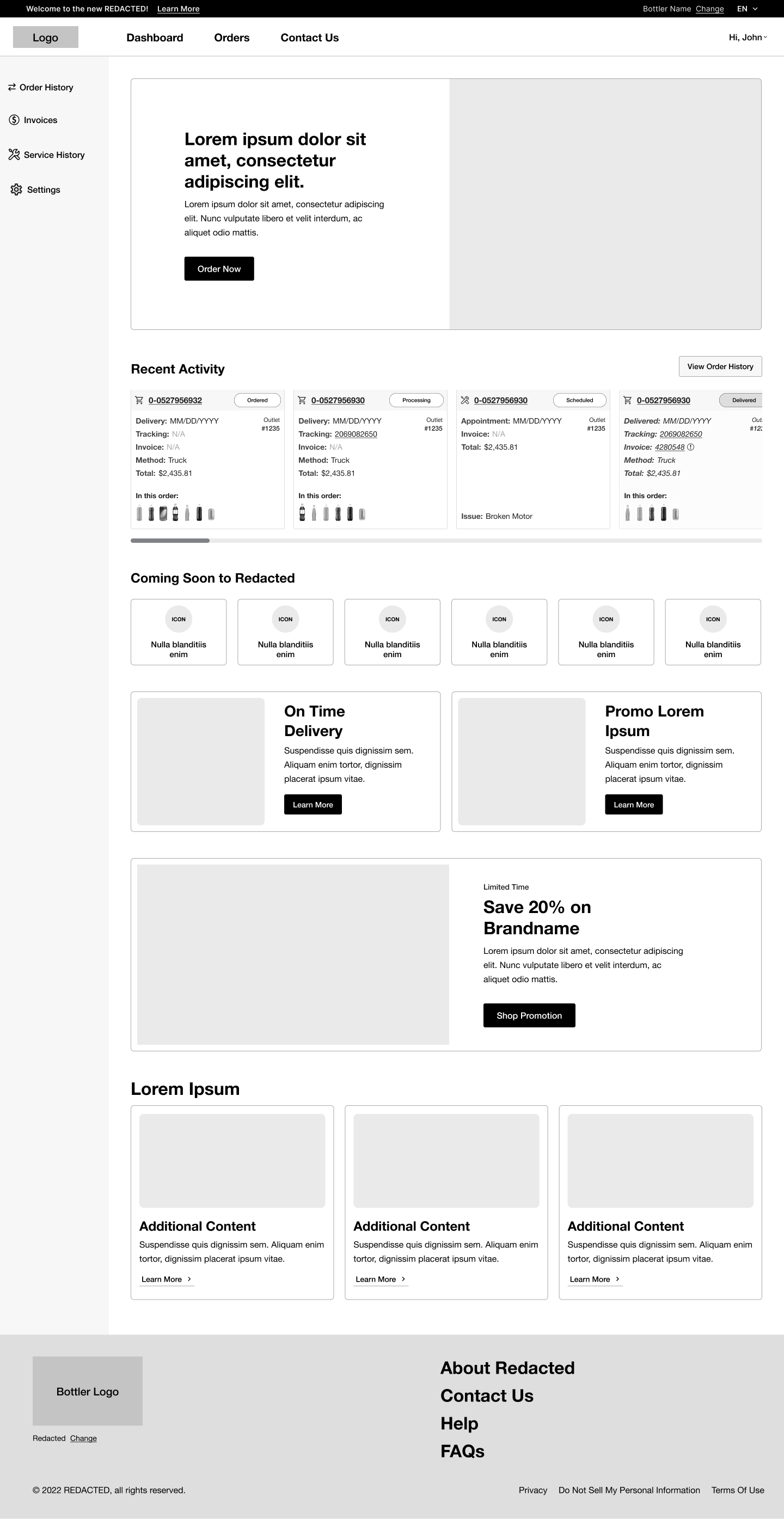
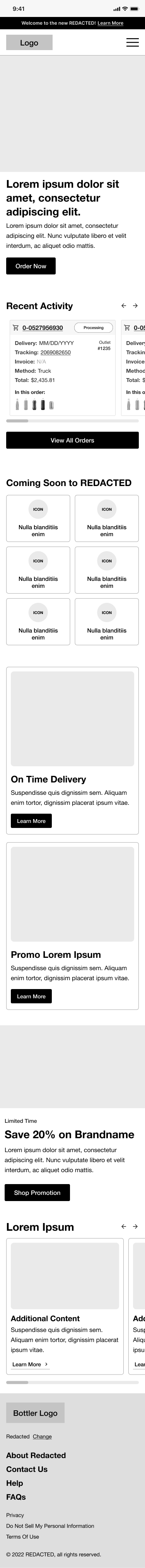
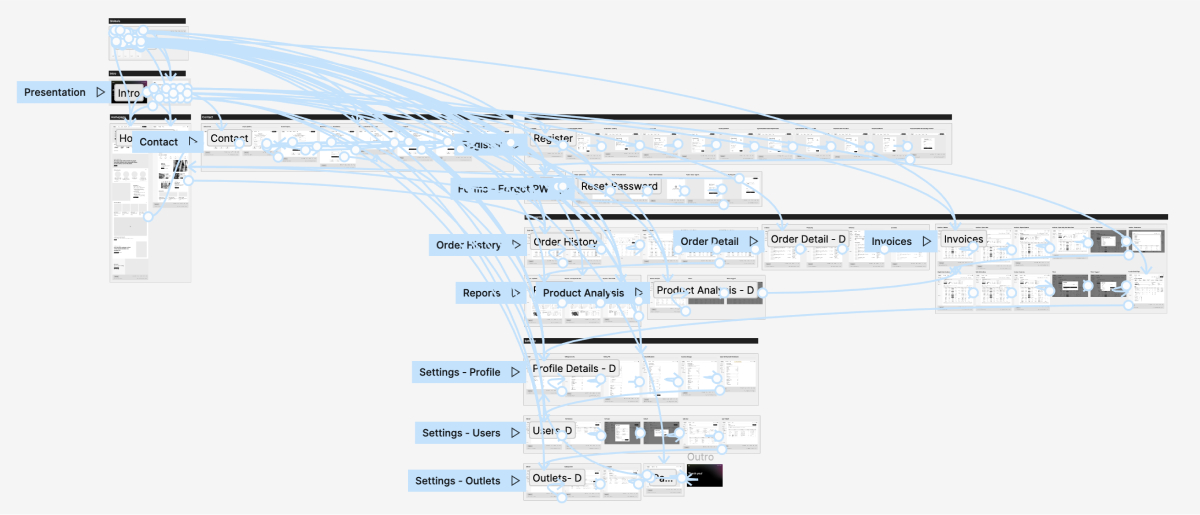
Presenting Prototypes
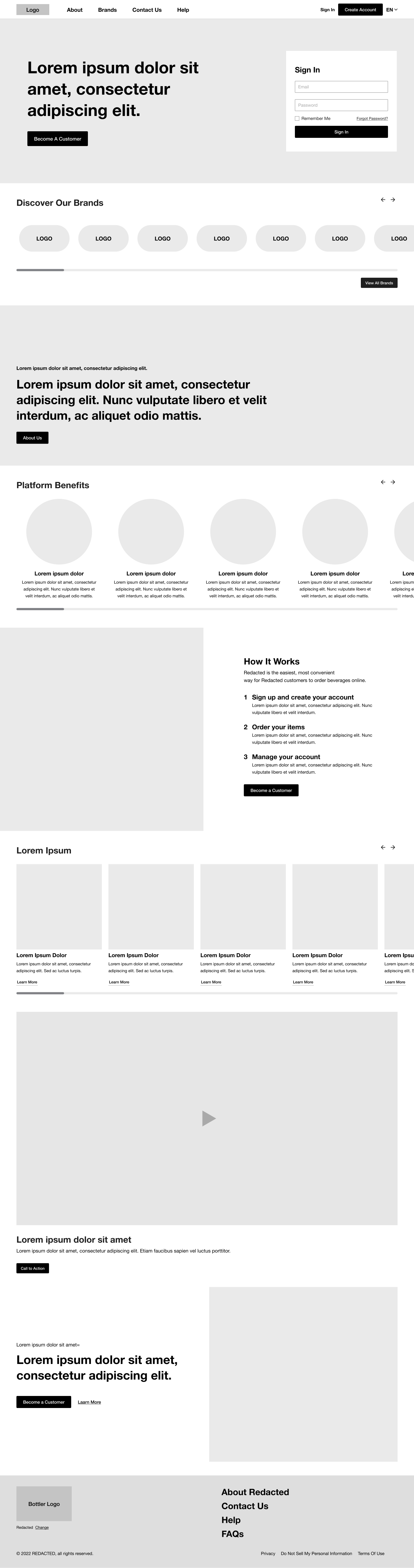
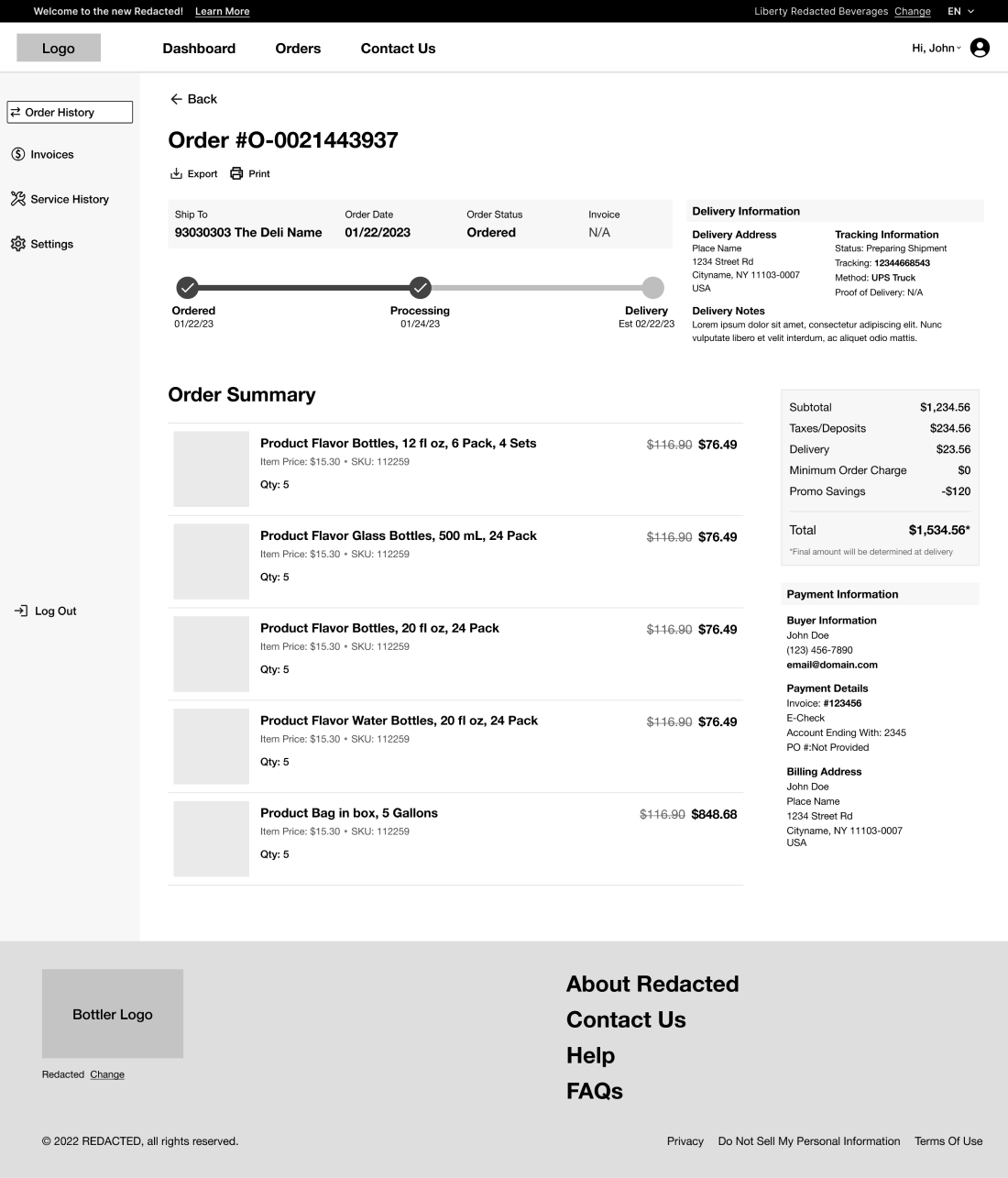
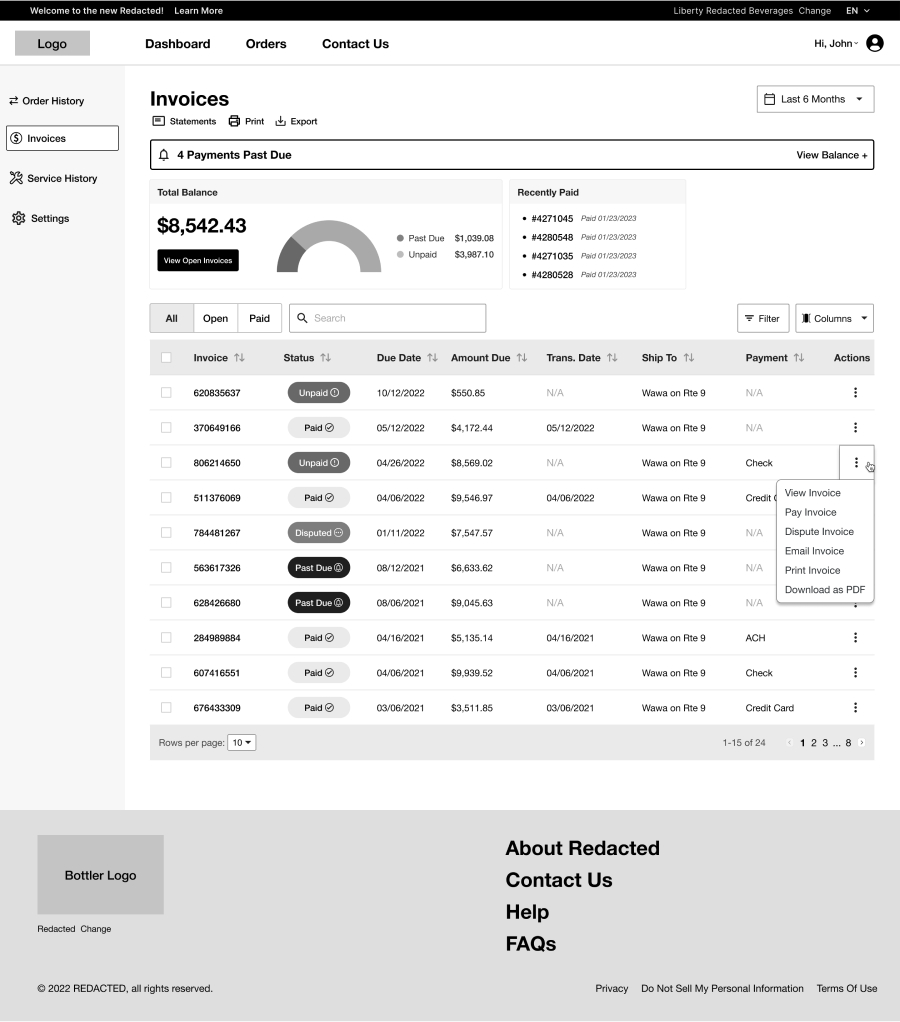
I prepared fully functional mobile and desktop UX prototypes of the platform's phase one functionality to showcase our proposed designs. During the presentation, I provided live reasoning and directed conversations to ensure attendees understood our work. We also gathered live feedback from the attendees to understand their thoughts and concerns.

Additionally, I presented a truncated prototype version to the client's finance team, gathering their input and providing real-time responses. This collaborative effort allowed us to refine our designs and create a final product that met the needs of both the client and the end users.

I analyzed on-site meeting feedback to refine the redesign, grouping it by page and categorizing it into action items, notes, questions, and future states. This helped identify areas needing improvement and refine the design accordingly.
Finally, I collaborated closely with the visual design team to ensure that the final product matched the feedback received from the on-site meeting attendees. This collaboration helped to create a platform that met the needs of both the bottlers and customers and provided an improved user experience.
Takeaways
- Collaboration between the different teams and groups was critical in ensuring a cohesive and successful final product.
- Discovery through discussions with the client, personas, research, and competitive audits informed the design approach, resulting in designs tailored to all stakeholders' specific requirements and preferences.
- Gathering feedback from stakeholders during reviews can help identify areas that need further improvement and refine the design accordingly.