Manhattan Saddlery
Manhattan Saddlery is an equestrian tack shop in New York City. The online experience needed a refresh to match the new branding by Knockout! that emphasized its history and legacy, while still feeling modern enough to compete in the e-commerce landscape.
Role
UX/UI Designer & Front-End Developer
Tools + Skills
Sketch, Shopify, Taxonomy, Information Architecture, MindNode, Spreadsheets
Team
Duration

The Problem
Like many stores on Shopify, Manhattan Saddlery lacked cohesive navigation to guide customers through the store during the buyer journey. With a large, complex inventory, customers were struggling to see what was available.
Solutions
The redesign heavily focused on improving the site's information architecture. We needed to tackle organizing the information into categories that made sense to improve the navigation and collection filters.
This process included the following:
- Conducting competitor audits to gauge industry standards within the equestrian space.
- Creating an inital round of groupings after exporting existing products + tags.
- Meeting with the client to revise and fill in any gaps of leftover products.
Taxonomy + Navigation
After narrowing down the main existing tags, I used a mind-mapping tool to create a flow chart for product organization. The map helped visualize which subcategories had a place and which items needed more assistance. It also allowed for us to visualize the main site navigation.
Once a clear outline was ready, I met with the client to revise and fill in any gaps.
Mapping a Structure


Updating the Navigation


Design Solutions
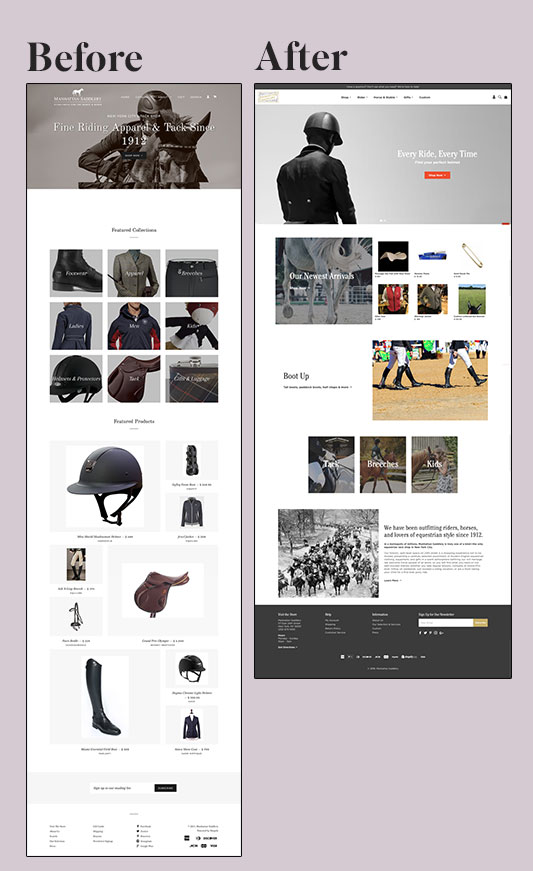
Updated Visuals
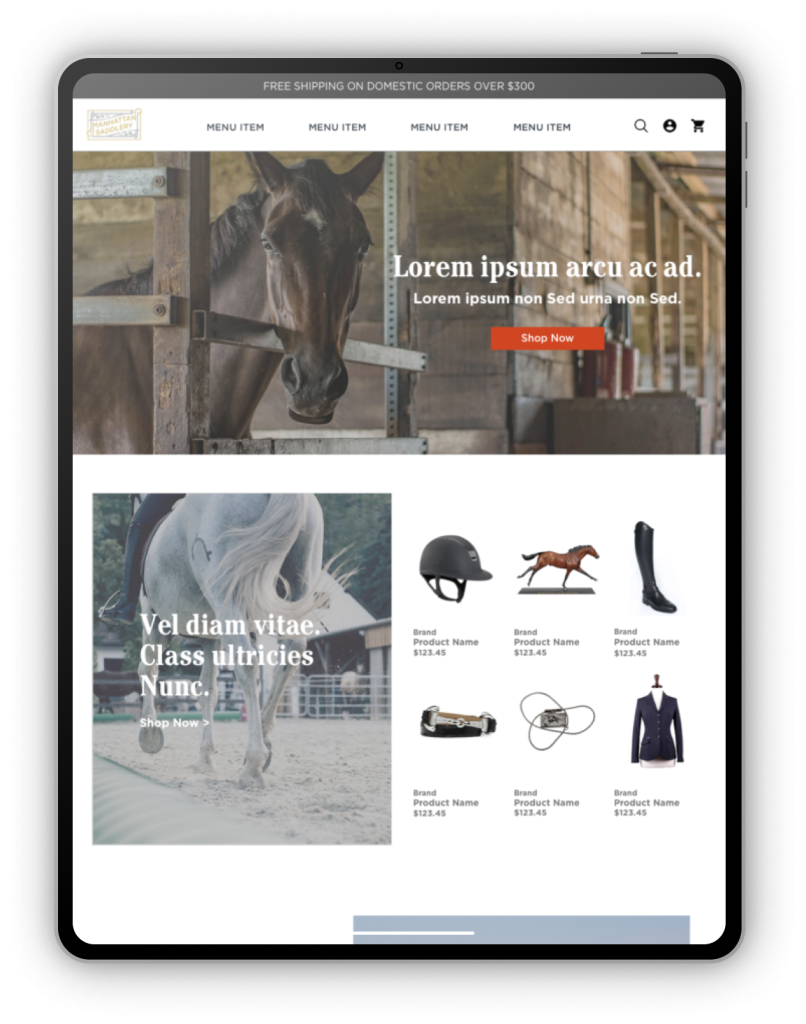
The site was redesigned to reflect Knockout!'s new branding.

Homepage




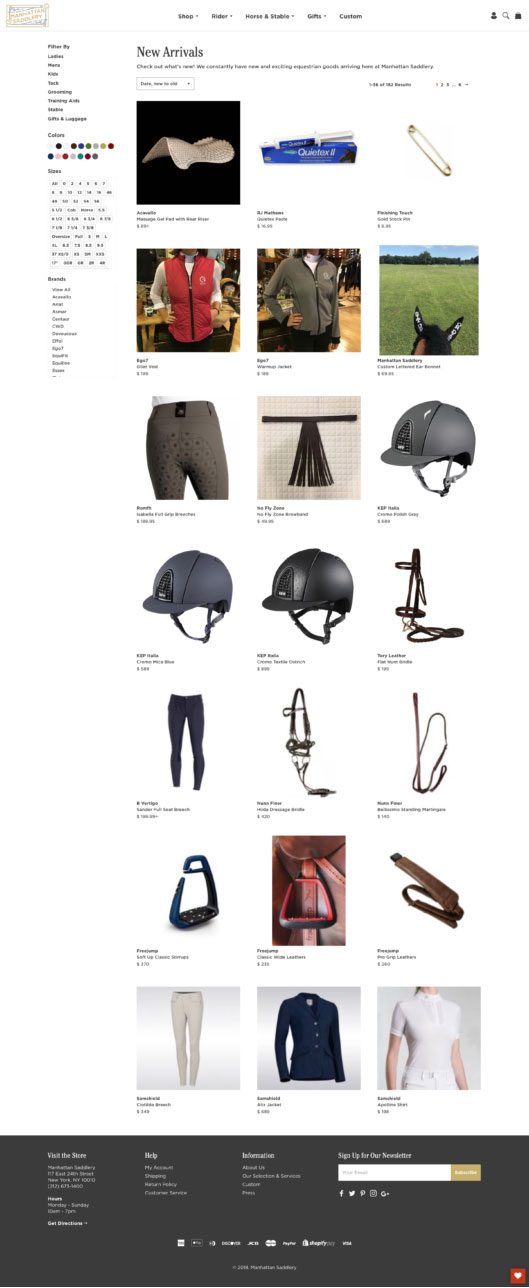
Product Listing Page


Page Layout


Product Detail Pages
Sections were added for product overviews, sizing information, brand descriptions, policies, and more. This stops shoppers from needing to leave the page to find answers to their questions.

